How to Delete Algorithms. save (41.88 MB)
Published by 森 林 on 2024-11-04We have made it super easy to delete Algorithms: Animation Display account and/or app.
Table of Contents:
Guide to Delete Algorithms: Animation Display 👇
Things to note before removing Algorithms:
- The developer of Algorithms is 森 林 and all inquiries must go to them.
- The GDPR gives EU and UK residents a "right to erasure" meaning that you can request app developers like 森 林 to delete all your data it holds. 森 林 must comply within 1 month.
- The CCPA lets American residents request that 森 林 deletes your data or risk incurring a fine (upto $7,500 dollars).
↪️ Steps to delete Algorithms account:
1: Visit the Algorithms website directly Here →
2: Contact Algorithms Support/ Customer Service:
- 31.58% Contact Match
- Developer: Teslatech
- E-Mail: support@callbreak.com
- Website: Visit Algorithms Website
Deleting from Smartphone 📱
Delete on iPhone:
- On your homescreen, Tap and hold Algorithms: Animation Display until it starts shaking.
- Once it starts to shake, you'll see an X Mark at the top of the app icon.
- Click on that X to delete the Algorithms: Animation Display app.
Delete on Android:
- Open your GooglePlay app and goto the menu.
- Click "My Apps and Games" » then "Installed".
- Choose Algorithms: Animation Display, » then click "Uninstall".
Have a Problem with Algorithms: Animation Display? Report Issue
🎌 About Algorithms: Animation Display
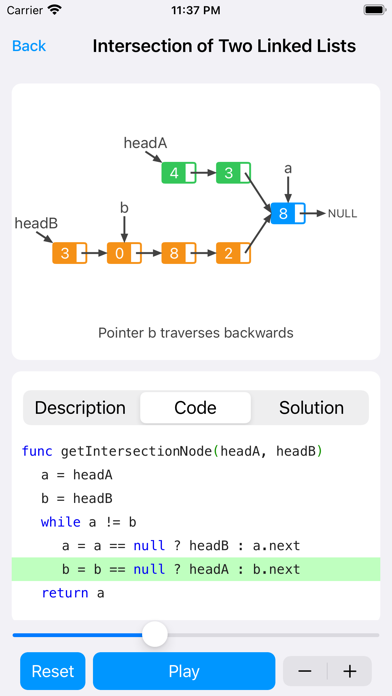
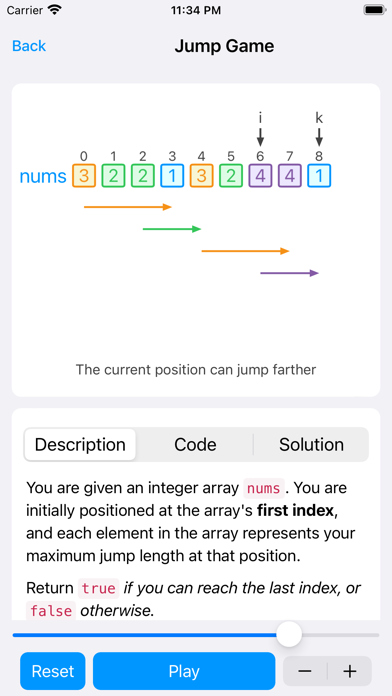
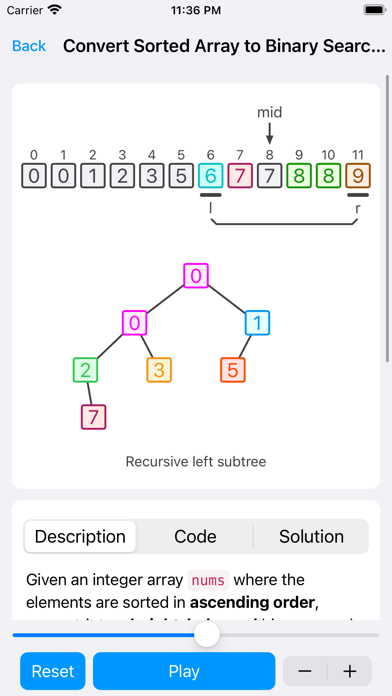
面试算法题又没过?学习算法题太花时间?不是你的问题!在这之前没有一种算法学习方式能如此简单高效。 仅需三步,成为算法大神: 第一步,读题 第二步,播放动画,参考字幕,理解思路和代码 第三步,阅读解析,归纳总结 为什么会做一款算法动画图解App? 和很多程序员一样,每次换工作前都要准备大量时间刷算法。很菜,刷题过程中都要先看题解。在网上也看了很多大佬的题解,特别喜欢看有动图或者示意图的算法解析,比看文字快。在这过程中也发现了几个问题,比如:动图是没有交互的,不能暂停;数据是死的不能换;手机上学习不太方便等。 一开始看到过一些不错的动画,几次都有很大的冲动想在App中用原生代码实现,这次终于下了决心,一口气做了70个动画。 我理解这款App的定位是一个工具,可以帮助我们快速理解算法思路和代码,帮助记忆,提高学习效率。但在这里不能提交,不能执行代码,代码还是要在电脑上敲才更有感觉。 为什么没有按照leetcode编号顺序排列? 目前给算法题做了分类,分为三大块: - 链表,字符串,数组,二叉树; - 回溯,贪心,动态规划,分治; - 排序单独做分类。 每个分类下,按难度分为简单,中等和困难。 先把数据结构和算法分开归类,按知识点学习,比如可以集中时间学习二叉树结构或者动态规划算法,这样集中饱和训练有助于提高学习效率。数据结构在前,算法在后,也是按我们学习理论知识的顺序安排的。 算法方面,目前安排了回溯,贪心,动态规划,分治四种。 个人多年前学习数据结构和算法最早接触的算法就是各种排序,当时觉得排序太难了,印象非常深刻,所以为初学者单独做了一个排序分类。 动画和代码如何结合等交互问题的思考 - 自己学习算法过程中经常理解了思路,但是代码却看不懂,而且很多文字讲解中的代码没有注释,看到这种就头很大。所以,思考App交互的时候特别设计了代码高亮功能,这意味着每一行的代码会跟随动画进度高亮。这样动画在执行,代码在高亮,看着也很酷。 - 动画虽然容易理解,但还是需要有一些简短的讲解,所以在动画下方设计了“字幕”功能。每次执行到对应步骤,对应的讲解就会展示。 - 动画的播放和重置,每道算法页面都有播放功能,那测试用例如何准备呢?简化测试用例概念,设计了“重置”按钮,也就是说测试用例是随机的,当你想换一套数据,点一下重置就可以了。.